Lavender Blossom ( similar ) Color | b479e0
Lavender Blossom ( similar ) Color | b479e0 Color Shades Lighter / Darker shades of the color
Similar / Matching Pantone color(s) for Lavender Blossom ( similar ) Color | b479e0 Color | Hex code #b479e0
Pastels & Neons Coated
Solid Color Coated
Solid Color UnCoated
Pastels & Neons UnCoated
Nylon Brights
Color Bridge Coated
Color Bridge Uncoated
Fashion, Home + Interiors
Fashion, Home + Interiors
Fashion, Home + Interiors
Premium Metallics Coated
CMYK Color Guide Coated
Metallics Coated
CMYK Color Guide Uncoated
Important: Colors are presented as a result of mathematical calculations. Conversions may be inaccurate/approximate. Please be advised that this pantone colors is only intended as a guide, Actual colours will depend on screen calibration variances. For best results use a Pantone Colour book
Color Schemes from #e079d8
Lavender Blossom ( similar ) Color | b479e0 Monochromatic Color
Tones of Lavender Blossom ( similar ) Color | b479e0
Similar Colors Lavender Blossom ( similar ) Color | b479e0
#b479e0 Color Information
#b479e0 color RGB value is (255,0,0). A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color. All values must be between 00 and FF.#b479e0 Color Name(s)
#b479e0 color name is Lavender Blossom ( similar ) Color | b479e0.RGB Colors
An RGB color value is specified with: rgb(red, green, blue). Each parameter (red, green, and blue) defines the intensity of the color and can be an integer between 0 and 255 or a percentage value (from 0% to 100%).Red value of its RGB is 180, Green value is 121 and blue value is 224.
RGBA Colors
alpha The rgba() function define colors using the Red-green-blue-alpha (RGBA) model. RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the color.Red value of its RGBA is 180, Green value is 121, blue value is 224 and alpha value is 1.
HSL Colors
The hsl() function define colors using the Hue-saturation-lightness model (HSL). HSL stands for hue, saturation, and lightness - and represents a cylindrical-coordinate representation of colors.Hue value of its Hsl is 274.36893203883, Saturation value is 0.62424242424242, Lightness value is 0.67647058823529.
HSLA Colors
The hsla() function define colors using the Hue-saturation-lightness-alpha model (HSLA). HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity of the color.Hue value of its Hsl is 274.36893203883, Saturation value is 0.62424242424242, Lightness value is 0.67647058823529 and alpha value is 1.
Preview #b479e0
Color Preview with white background
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
.background {color:#b479e0;}Color Preview with background color
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
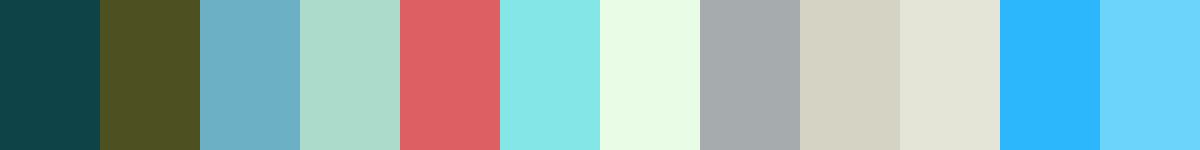
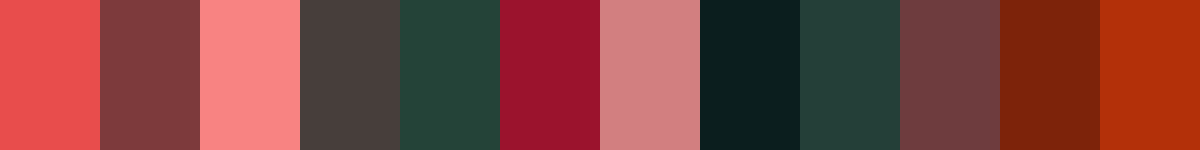
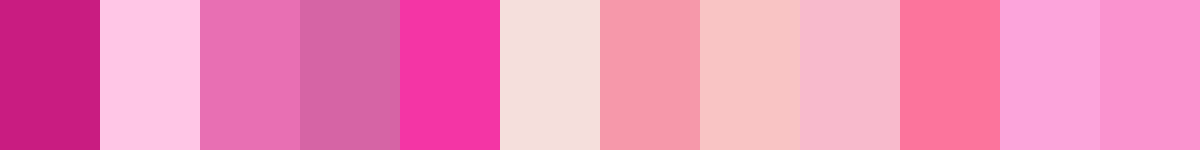
.background {background-color:#b479e0;}Color Palette Collection




Related Color Palettes
- Purple Mountain's Majesty •
- Cold Purple •
- Medium Purple •
- Purple Heart •
- Lavender Purple •
- Royal Purple •
- Jacksons Purple •
- Purple •
- Medium Purple and Olive Drab •
- Medium Purple and Lavender •
- Medium Purple and Medium Purple •
- Medium Purple and Black •
- Lavender and Medium Purple •
- Dark Olive Green and Medium Purple •
- Dark Slate Blue and Medium Purple •
















