Paris M ( similar ) Color | 342866
Paris M ( similar ) Color | 342866 Color Shades Lighter / Darker shades of the color
Similar / Matching Pantone color(s) for Paris M ( similar ) Color | 342866 Color | Hex code #342866
CMYK Color Guide Coated
Color Bridge Coated
Solid Color Coated
Metallics Coated
Fashion, Home + Interiors
Fashion, Home + Interiors
Premium Metallics Coated
Fashion, Home + Interiors
Solid Color UnCoated
Nylon Brights
CMYK Color Guide Uncoated
Pastels & Neons UnCoated
Pastels & Neons Coated
Color Bridge Uncoated
Important: Colors are presented as a result of mathematical calculations. Conversions may be inaccurate/approximate. Please be advised that this pantone colors is only intended as a guide, Actual colours will depend on screen calibration variances. For best results use a Pantone Colour book
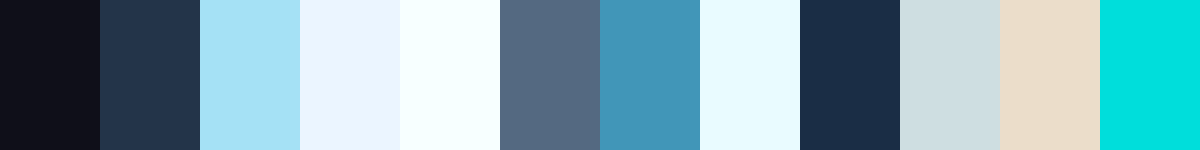
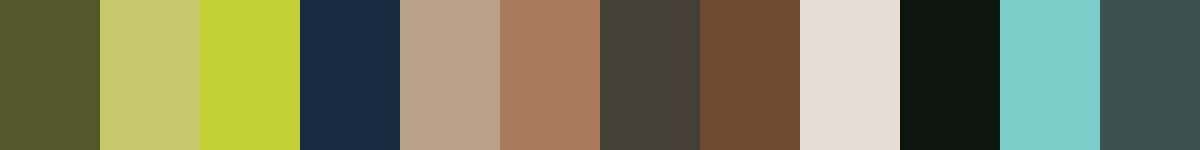
Color Schemes from #532866
Paris M ( similar ) Color | 342866 Monochromatic Color
Tones of Paris M ( similar ) Color | 342866
Similar Colors Paris M ( similar ) Color | 342866
#342866 Color Information
#342866 color RGB value is (255,0,0). A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color. All values must be between 00 and FF.#342866 Color Name(s)
#342866 color name is Paris M ( similar ) Color | 342866.RGB Colors
An RGB color value is specified with: rgb(red, green, blue). Each parameter (red, green, and blue) defines the intensity of the color and can be an integer between 0 and 255 or a percentage value (from 0% to 100%).Red value of its RGB is 52, Green value is 40 and blue value is 102.
RGBA Colors
alpha The rgba() function define colors using the Red-green-blue-alpha (RGBA) model. RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity of the color.Red value of its RGBA is 52, Green value is 40, blue value is 102 and alpha value is 1.
HSL Colors
The hsl() function define colors using the Hue-saturation-lightness model (HSL). HSL stands for hue, saturation, and lightness - and represents a cylindrical-coordinate representation of colors.Hue value of its Hsl is 251.61290322581, Saturation value is 0.43661971830986, Lightness value is 0.27843137254902.
HSLA Colors
The hsla() function define colors using the Hue-saturation-lightness-alpha model (HSLA). HSLA color values are an extension of HSL color values with an alpha channel - which specifies the opacity of the color.Hue value of its Hsl is 251.61290322581, Saturation value is 0.43661971830986, Lightness value is 0.27843137254902 and alpha value is 1.
Preview #342866
Color Preview with white background
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
.background {color:#342866;}Color Preview with background color
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum
.background {background-color:#342866;}Color Palette Collection




Related Color Palettes
- Dark Gray •
- Dark Gray and Gray •
- Dark Gray and Dim Gray •
- Dark Gray and Dark Gray •
- Dark Gray and Rosy Brown •
- Gray and Dark Gray •
- Dim Gray and Dark Gray •
- White Smoke and Dark Gray •
- Dark Gray and Black •
- Black and Dark Gray •
- Dark Slate Gray and Dark Gray •
- Dark Gray and Dark Slate Gray •
- Dark Gray and Slate Gray •
- Dark Gray and Light Steel Blue •
- Dark Gray and Dark Slate Blue •
















